Web Automation Testing Tips – iFrame handling
The article is going to explain how to click a button located within iFrame, and how to get the window title of new launch window.
As we know that if a web element is located within iframe, selenium will encounter exception “element not found” while trying to click the button. Therefore, we must locate the iframe first before locating the button to click.
Testing Scenario
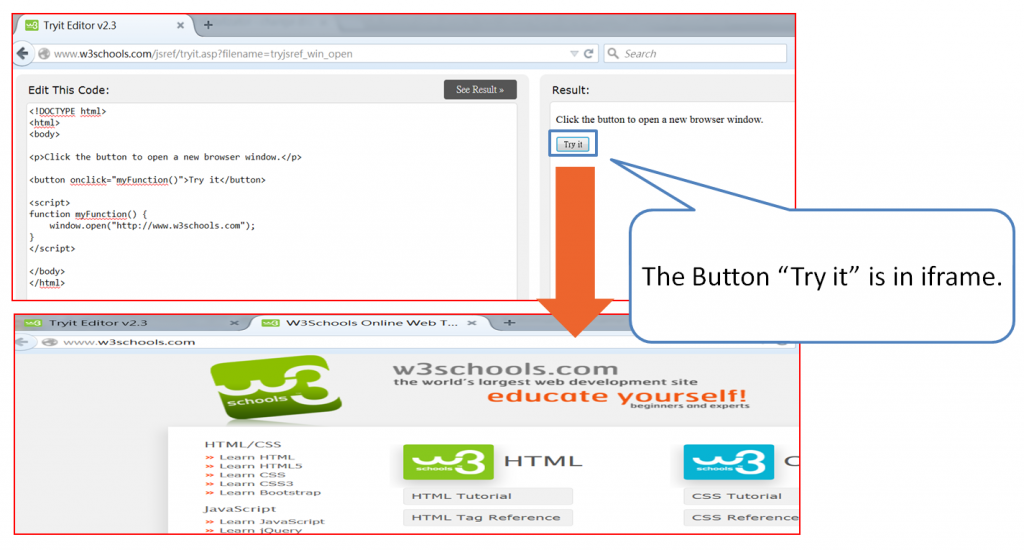
1. Go to http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_win_open
2. click “Try It”
3. Print the Window Title of original Window and New Window
Locate the iFrame first
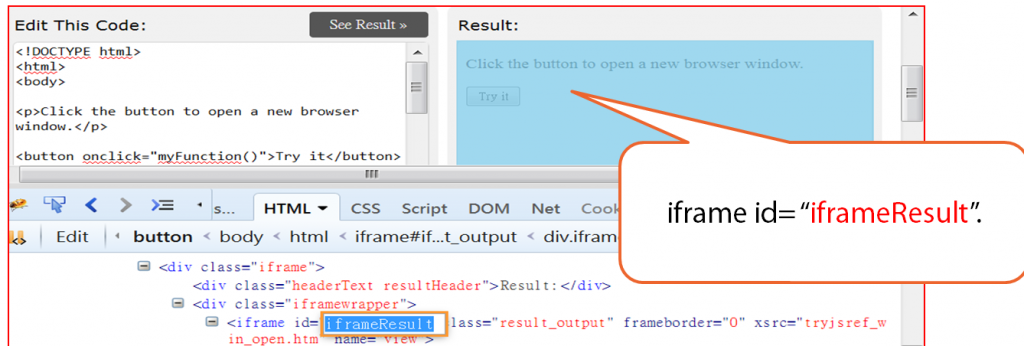
To locate the iframe, here is the sample code where “iframeResult” is ID of the iframe. We can inspect the iframe ID by Firefox FireBug. Then, once we locate the iframe, we may switch to the target frame by using the “switch_to.frame”
| frame_btn = self.driver.find_element_by_id(“iframeResult”) self.driver.switch_to.frame(frame_btn) |
Click the Button
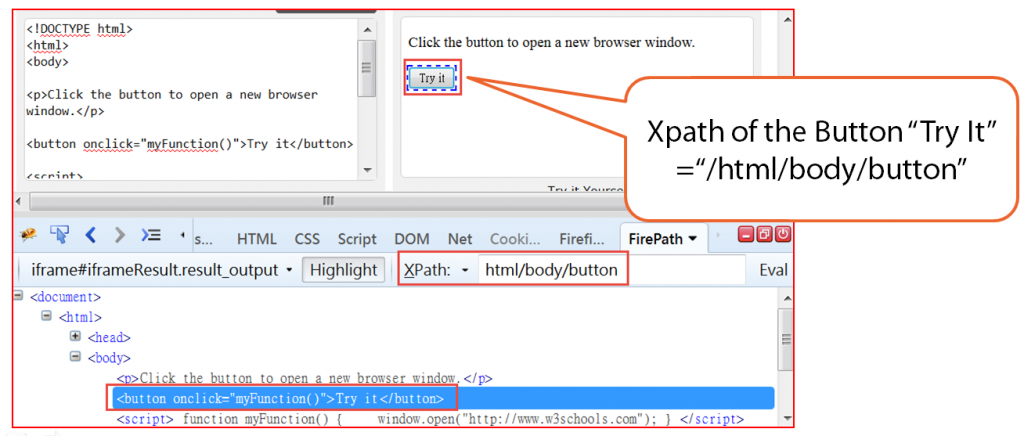
Once the iframe is located, we may click the TryIT button. In this example, we locate the button by XPath “/html/body/button”.
We may inspect the Xpath by using FireFox addon FireBug and FirePath. Since the HTML button element doesn’t define any name or class. Therefore, Xpath is the optimal approach to locate the “Try it” button.
| #locate the “Try it” button by Xpath TryItButton = self.driver.find_element_by_xpath(“/html/body/button”)# click the “Try it” Button TryItButton.click() |
Switch to New Window
Once the “Try it” is clicked, it will launch a new window with window title “W3schools Online Web Tutorials”.
How do we switch to the new launched window and get the window title?
We must get the window handle first. then, use “switch_to.window”.
In this case, handle[0] is the original window where we click the TryIt button.
handle[1] is the newly launched Window with title “W3schools Online Web Tutorials”
| handle = self.driver.window_handlesself.driver.switch_to.window(handle[1])print ” new window title =” + self.driver.title |
[wysija_form id=”2″]
Full Sample code here in Python
import time
import unittest
from selenium import webdriver
class HandlingiFrame(unittest.TestCase):
def setUp(self):
self.driver = webdriver.Firefox()
self.driver.implicitly_wait(30)
self.driver.maximize_window()
def testTryItButton(self):
# Browse the the Website URL
self.driver.get("http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_win_open")
#1 Assign to current Window Handle and print
handle = self.driver.window_handles
#2 self.driver.switch_to_window(handle)
self.driver.switch_to.window(handle[0])
print "Initial Window title =" + self.driver.title
#3 Locate the Class name of the frame where we can click the button
frame_btn = self.driver.find_element_by_id("iframeResult")
#4 Switch to the target frame where the click button "Try it" is
self.driver.switch_to.frame(frame_btn)
#5 locate the "Try it" button by Xpath
TryItButton = self.driver.find_element_by_xpath("/html/body/button")
# click the "Try it" Button
TryItButton.click()
handle = self.driver.window_handles
self.driver.switch_to.window(handle[1])
print "After clicking TryIT, new window title =" + self.driver.title
#Close the New window
time.sleep(3)
self.driver.close();
def tearDown(self):
time.sleep(3)
self.driver.quit()
|