四個小技巧讓JMeter更接近瀏覽器的行為

Jmeter 主要用在網站的效能測試。利用Jmeter模擬大量的網路流量與Browser行為。
但是Jmeter 畢竟與 Browser還是有差異。因此這篇文章主要說明
JMeter 與 Browser主要差異的地方,與什麼測試情境下我們會將JMeter模擬與Browser接近的行為。
JMeter 與Browser差異處
對於網路流量而言,有幾個很重大的差異是
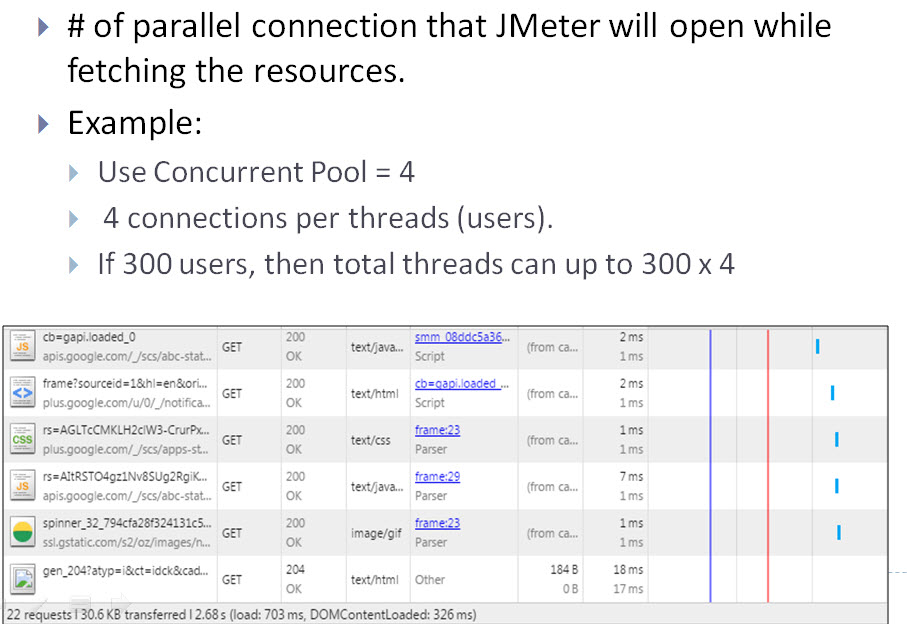
瀏覽器針對特定網頁存取的時候,會同時發出多個threads,將該網頁資訊下載,(如下圖所示)
但是JMeter對於網頁存取是 1 個thread接續存取。
另外,瀏覽器在存取網站的時候,會將 CSS, HTML, JS, PNG等檔案下載完之後,Rendering UI 並且執行相關的JavaScript
相對於 JMeter ,JMeter對於這些檔案只會選擇性的下載,同時下載之後並不會執行。JMeter 也沒有JavaScript Engine 可以執行。
這些差異也間接說明為什麼使用JMeter執行 3000 個使用者的效能測試,與真實3000 個實際使用者用瀏覽器測試有些落差。
為什麼要讓Jmeter模擬接近瀏覽器
那麼什麼情況下我們會盡量模擬 JMeter 接近瀏覽器的行為?
這種情況特別當我們希望知道瀏覽器的response time時,
例如:有使用者常抱怨網站很慢,因此我們就會可以利用JMeter模擬一連串的網站瀏覽行為
並且藉此長時間觀察每次瀏覽該網站的反應時間,藉此測試出一定的效能基準。
到底每個頁面反應時間平均是 3秒、5秒 or 10秒。到底慢是長期的還是特定時刻、特定網頁動作。
什麼情況我們不需要模擬JMeter跟瀏覽器類似的行為?
當我們的測試目標為了解網站伺服器的效能時,這個時候我們僅會利用JMeter模擬出相當的網頁存取流量。
模擬JMeter接近網頁的四個技巧
預設,JMeter並不會有這些設定,所以如果要讓JMeter接近瀏覽器的行為
必須將JMeter script 增加下列四個元素。
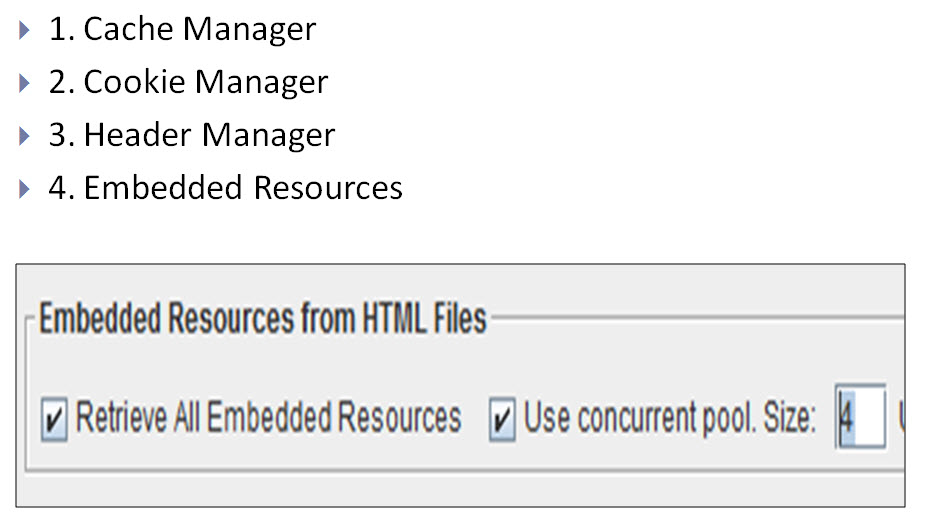
- 1. Cache Manager – 瀏覽器有快取的機制,但是必須注意的是快取機制會間接影響所要模擬送出的網頁流量
- 2. Cookei Manager – 瀏覽器有Cookie,有些資訊內容會被存放在cookie
- 3. Header – Http Header 有許多的設定值,對於JMeter 測試來說,最重要需要模擬的 Http Header 就是 User Agent. 因為User Agent 定義該瀏覽器為IE、FireFox、還是Chrome、或是Mobile Browser。
- 4. 最後一個就是設定是否要下載相關的網頁資源,例如 CSS、JS、JPG等,預設JMeter 並不會下載這些網頁資源。另外可以設定是否要額外啟動 threads進行同步下載。