網站自動化測試:Selenium如何選取多個網頁元件進行資料輸入?
這篇文章主要說明當遇到一個網頁的輸入表單的時候,如何一起選取全部的網頁輸入欄位進行輸入。
這個方法可以簡化 Xpath 的定位,並且把所有的網頁元件變成陣列的方式處理。
最後用一個 Java/Selenium的範例程式說明。
測試情境
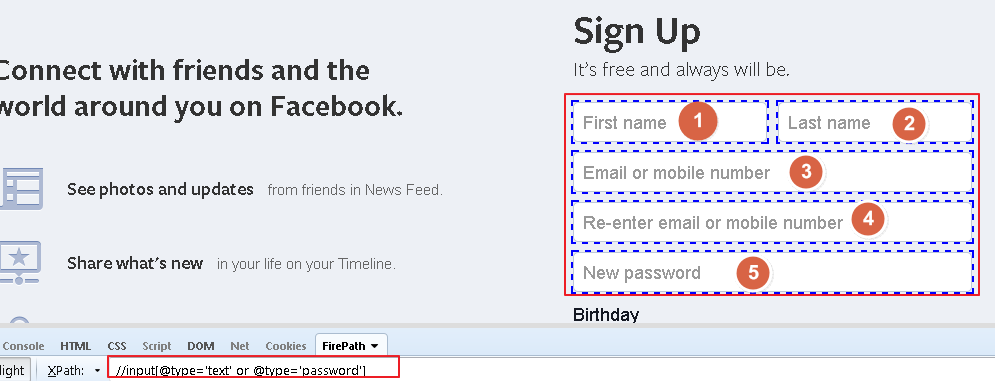
http://facebook.com 用 Facebook 為例子,首頁有資料輸入的欄位,
我們將把所有的欄位利用一個 xpath 就選取完畢,最後用陣列的方式處理。將每個網頁元件輸入適當的值。
程式說明
用 Xpath 選取所有的網頁元件
要如何指用一個 Xpath 敘述就選取所有的欄位呢? 當然要觀察每一個欄位的特性:
1. 對於這個網頁的輸入欄位來說,每一個欄位都是 <input……..
2. 其中 type = ‘text’ 或是 type = ‘password’
因此,我們可以用這個 Xpath 測試,//input[@type=’text’ or @type=’password’]
把網頁元件存放到陣列中
我們用 List 將回傳的網頁元件全部存放在 input_fields
List<WebElement> input_fields = driver.findElements(By.xpath(“//input[@type=’text’ or @type=’password’]”));
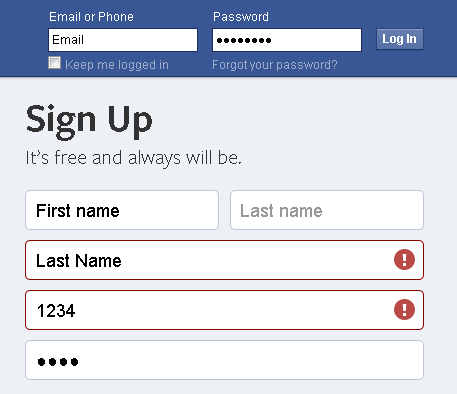
最後我們就可以透過 get(0) get(1)…等,來針對每一個網頁原件作操作。例如:
input_fields.get(0).sendKeys(“Email”);
input_fields.get(1).sendKeys(“Password”);
程式範例
[pastacode lang=”java” message=”Selenium WebElement Lists handling” highlight=”” provider=”manual”]
package mySelenium;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class WebElementLists {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("http://facebook.com");
driver.manage().window().maximize();
List<WebElement> input_fields = driver.findElements(By.xpath("//input[@type='text' or @type='password']"));
System.out.println(input_fields.size());
input_fields.get(0).sendKeys("Email");
input_fields.get(1).sendKeys("Password");
input_fields.get(2).sendKeys("First name");
input_fields.get(4).sendKeys("Last Name");
input_fields.get(5).sendKeys("1234");
input_fields.get(6).sendKeys("1234");
}
}[/pastacode]