網站自動化測試Selenium如何處理檔案上傳的視窗?
這篇文章主要說明如何處理這樣的檔案上傳視窗?
其實這樣的視窗Selenium有指令可以處理,不需要透過額外的工具或是AutoIT。
我們會舉一個實例,用Selenium IDE與 python為範例說明如何處理這樣的檔案上傳視窗。

測試情境
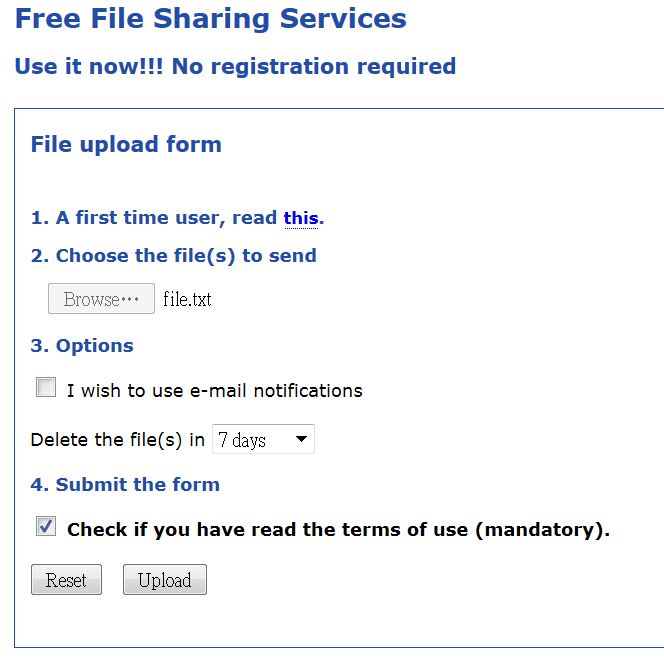
這個網站提供檔案上傳與分享的功能,我們要如何透過Selenium自動的上傳一個檔案傳送呢?
手動上傳操作步驟如下
1. 選取檔案名稱,例如file.txt
2. 勾選 “Check if you have read the terms of use (mandatory). ”
3. 點擊 “Upload”按鈕,上傳檔案
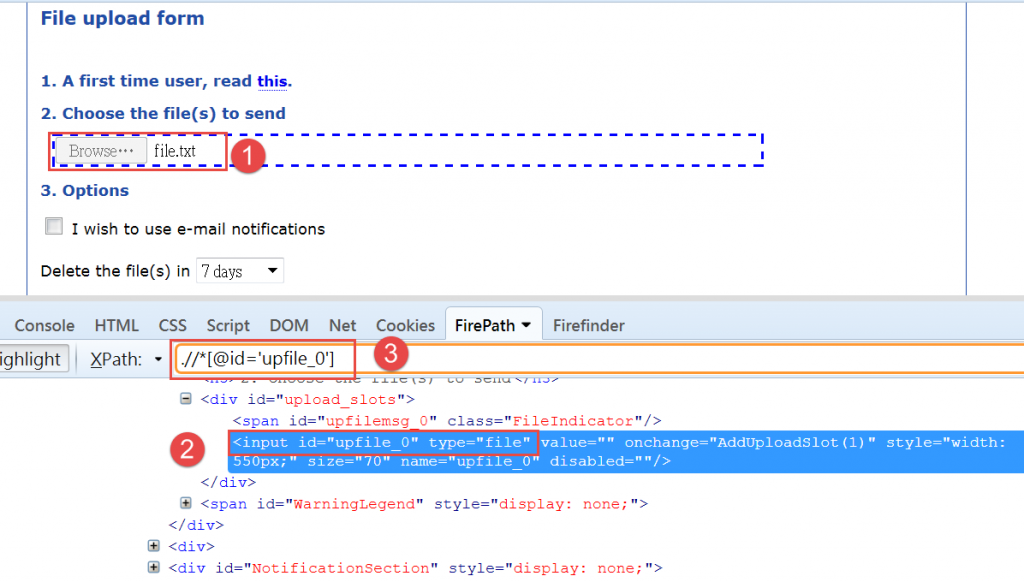
分析該網站的內容,可以得知該檔案檔名輸入的HTML為:
<input id=”upfile_0“ type=”file“ value=”” onchange=”AddUploadSlot(1)“ style=”width: 550px;“ size=”70“ name=”upfile_0“ disabled=””/>
所以,只要是利用 HTML, <input ….type=file…./>的檔案上傳方式,都可以透過Selenium的指令來做檔案的自動化上傳。
反問? 那麼有其他不可以透過Selenium檔案上傳的嗎? 例如,用Flash的方式檔案上傳,Selenium就無法直接處理。
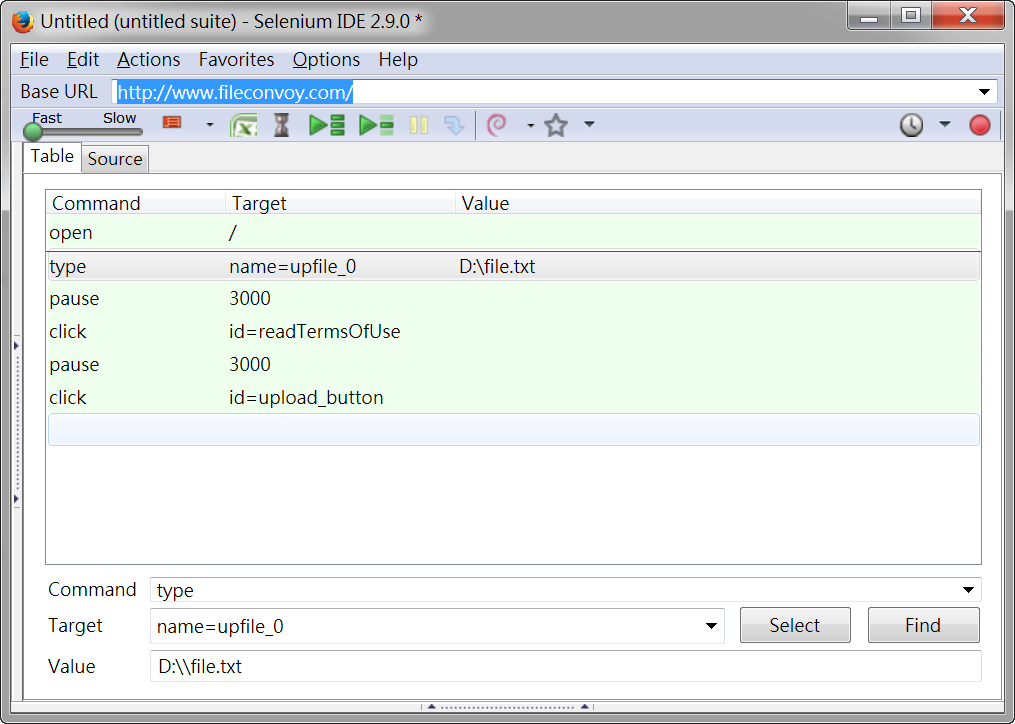
Selenium IDE
如果使用SeleniumIDE 自動化下列步驟:
1. 選取檔案名稱,例如file.txt
2. 勾選 “Check if you have read the terms of use (mandatory). “
3. 點擊 “Upload”按鈕,上傳檔案
特別提醒的兩個小地方,會讓整個自動化操作更順利
1. 下一個操作動作前,先停留一些時間。這個例子,我們使用Pause停留三秒,等待讓畫面有所反應。
2. 這裡我們輸入檔案名稱使用的指令為 Type。這個網站範例,我們需要使用Type才會讓整個檔案上傳順利。
其他網站有可能需要將該指令改為SendKeys
範例如下圖:
Python 範例程式
如果是用Python開發,範例程式如下:
[pastacode lang=”python” message=”Selenium FileUpload Handling” highlight=”” provider=”manual”]
import time
driver.get('http://www.fileconvoy.com')
driver.find_element_by_id('upfile_0').send_keys('C:\\Users\\hello\\url.txt')
driver.find_element_by_id('readTermsOfUse').click()
driver.find_element_by_name('form_upload').submit()
time.sleep(5)[/pastacode]
小結
這個範例我們主要使用 Type / sendKeys這兩個指令處理檔案的上傳
當網頁透過HTML, <input ….type=file…./>的方式來提供檔案上傳功能時
Selenium是可以直接處理這樣檔案上傳的行為,不需要透過額外的工具(例如:autoIT)來處理這樣的視窗