自動化測試的迷思與FAQ

這篇文章主要說明筆者經驗或是上課過程中許多人對於自動化測試的迷思與相關的FAQ。
筆者根據自己的經驗說明與分享。
自動化測試要花多少時間?
我們一般說的自動化測試其實細分為下列要素,
- 自動化測試的步驟或是流程。例如:模擬使用者瀏覽首頁 => 輸入帳號密碼 =>登入
- 驗證。人看到頁面自然會知道網頁結果是否正確。但是對於電腦來說,如果要知道測試結果成功或是失敗必須要先定義預期的結果。
- 測試報告。自動化測試根據一定的步驟完成操作,電腦自動化測試程式做出相關的驗證,最後就是輸出測試報告結果。
- 與CI 整合。每天只要有程式的修改,Build release 會立刻啟動自動化測試執行
- 平台的整合。自動化測試程式可以自動的佈署到各個平台測試。
- ……
說到這邊讀者可能有些要快昏頭了,自動化測試真的那麼複雜需要那麼多投入的時間嗎? 其實不然
筆者建議先把重複性的自動化測試的步驟或是流程做到可以自動化完成那就夠了
其他的可以再慢慢往上加,自動化測試程式我們要求的是穩定,穩定的可以每次將測試步驟執行完畢,穩定的可以每次每天都執行預期的步驟
所以,先用最短的時間將重複性的自動化測試的步驟或是流程自動化!
UI 常常修改,那自動化測試有意義嗎?
既然我們希望用最短的時間將重複性的自動化測試的步驟或是流程自動化!
但是,問題在於每次新的版本都會帶來新的功能與相對畫面的修改,是否會導致 End to End Automation 的失敗?
這也是許多人的迷思,這個問題的答案其實取決於幾個面向:
1. 自動化測試程式如何定位網頁元件?
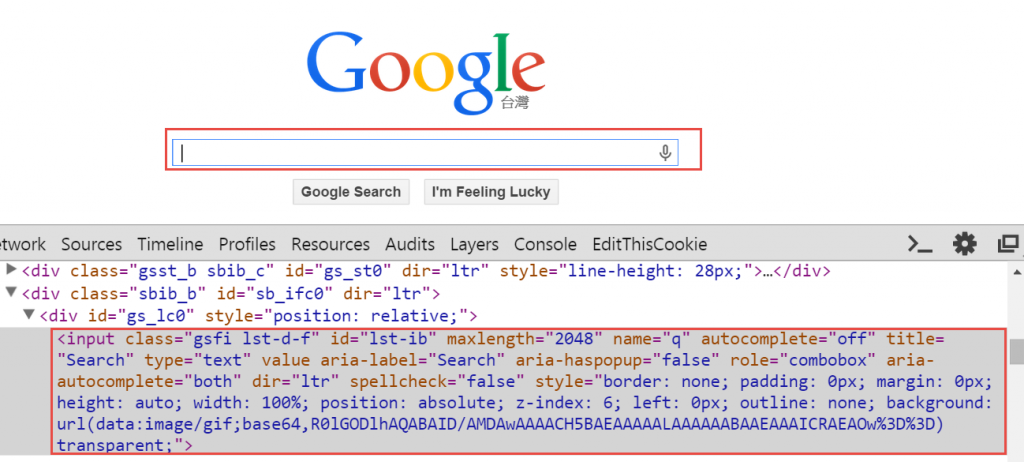
舉例來說,如何定位Google Search Input呢?我們可以用 下列各種方式
- id = “lst-ib”
- maxlength=”2048″
- name = ‘q’
- class = ‘gsfi lst-d-f’
- autocomplete = “both” AND dir = “ltr”
- …….
這種情況下,筆者會推薦的是用 name = ‘q’
因為比較不會受到 UI 變動的影響,未來不管該Google Search Input 改大小、字型、顏色、位置等,都不會影響自動化測試程式
相對來說,其他的定位方式筆者就比較不推薦。因為除了會受到UI修改影響外,也比較不容易知道定位的網頁元件為何。
2. 網頁開發是否有適當的定義 ID or name
如上述例子,如果網頁開發的時候,每個網頁的元件都可以定義適當的ID or name
那麼自動化測試程式是有機會在網頁開發完成前就提前完成的!
因為自動化測試程式最重要的是定義預期結果,因此只要將”預期結果”事先定義好,未來程式是否有完成,畫面是否有修改都沒有影響。
3. Page Object
自動化測試程式其實分為兩大部分,
一部分是測試的流程、步驟與驗證預期結果:這部分有許多是畫面或是應用程式的邏輯
另外一部分是畫面網頁元件的位置:例如 Google Search Input 來說 name =’q’
因此,比較好的自動化測試程式應該使把畫面元件的位置與測試的步驟分離
將網頁元件的位置用一個設定檔或是定義檔定義。
如此一來,即使未來網頁有修改只要改網頁元件位置的定義檔即可。
“畫面不斷的修改就無法做自動化測試程式” => 這樣的描述是筆者比較不贊同的!
針對畫面修改的部分,有三個方式可以處理
- 適當的定義 Web Element Locator
- 網頁開發時,事先定義好 ID or Name
- 使用Page Object,將網頁元件位置定義在一個設定檔。
自動化測試程式要花很多時間寫程式?
其實不一定!
目前有許多的工具支援 record and reply 的方式,
讓我們可以不需要寫程式就可以很快的完成自動化測試程式、驗證、測試報告!
20/80法則。筆者建議可以將大部份簡單的測試個案透過這個方式完成。
另外比較困難或是比較複雜的部分再花時間程式修改完成。事半功倍.
自動化測試完之後,最後還是人來驗證
這點筆者贊同。就算是 100%完成自動化測試,最後還是需要人來驗證。
因為好不好用、系統反映、配色、整體的美觀等,這些都是電腦自動化測試很難取代的。
但是,筆者完全不贊同只是因為這個理由 “最後還不是要人來驗證”,廢棄整個自動化測試。
舉例來說,目前的網站支援 IE, Chrome and FireFox 最近兩個版本。下列兩種測試策略,您會選哪一種呢?
1. 自動化測試執行IE, Chrome, FireFox。人僅針對特別的功能測試,或是因為瀏覽器而有差異的部分測試。
2.靠人力大軍。三組人力分別測試 IE, Chrome, FireFox
您的專案在自動化測試有遇到其他問題或是類似的困惱嗎? 歡迎留言討論。