專案初期畫面還在修改期的自動化測試策略

執行 End to End 以使用者為觀點的自動化測試最大的缺點在於改變,
畫面或是邏輯的修改造成自動化測試要同步的更新,
這篇文章主要說明進行 End To End 的自動化測試時,因應專案的改變有哪些建議策略。
1. 使用 Record & Replay 減少開發時間
使用Selenium IDE 的Record&Reploy 可以將整體的開發時間降到最低。
即使這個自動化測試使用了兩個星期後就必須更換,至少使用了兩個星期而且開發時間不大。
以 ROI 的觀點來看其實是值得投資的。
另外,必須注意的是釐清哪些比較重複性的測試步驟使用Selenium IDE 錄製,哪些結果使用 Selenium IDE驗證。
因為這些都會間接影響測試程式驗證的穩定性。

2. 將網頁元件定位寫在文字檔 (Page Object)

Page Object是網頁自動化測試程式一種常見的 Design Pattern
用意就是將網頁頁面的資訊用一個 object 來表達,測試程式邏輯就可以直接呼叫這個 Page Object
未來畫面有修改的時候(例如 userName or Password)只要修改這個 Page Object 就好。
如果不用物件導向的方式寫,筆者建議至少把相關的網頁元件定位資訊 (Name, ID, Xpath or CSS Locator)統一寫在變數或是另外一個檔案。
如此一來,如果未來該網頁有所變動,只需要修該這個檔案或是變數就可以。不需要到所有的程式內容中去找或是修改。
3. 正確的定位網頁元件 (ID, Name or Xpath?)
一般來說網頁元件的定位 WebElement Locator
原則上都會建議使用 ID > Name > Xpath or CSS (最優先使用 ID)
但是筆者反而優先建議使用 Xpath 或是 CSS ,利用 Xpath/CSS 語法特定指定 ID or Name
為什麼要這樣做呢? 舉例Xpath如下:
- //*[@ID=’Password’]
- //*[@Name=’Account’]
因為全部都使用 Xpath ,因此每個 Locator 可以很清楚的知道是如何被定位,使用 ID or Name。
但是如果不使用Xpath那麼就有可能要到程式內到處找該程式到只是 LocateElementByID or LocateElementByName
全部都使用 Xpath 之後,將這些網頁元件的 Locator統一用變數集中在一個區塊。未來要修改就很容易找到
4. 設計階段時討論自動化測試的可行性
如果可以在設計階段的時候就討論好自動化測試的執行與驗證方式,也會對專案的長期有幫助。哪些跟自動化測是有關係呢?
- 網頁元件的定位 Element Locator:可以預先定義好 Tag or ID or Name ,讓自動化測試可以用來定位 Locator。
- 該網頁如何驗證:這會關係到哪些部分的功能會優先完成。例如,只驗證網頁的 Title 還是網頁的特定元件是否存在?可以依據專案的完成度再補充更多的驗證。
- 網頁操作的步驟:網頁上的網頁元件的操作,還有網頁與網頁間的邏輯關係。
- 錯誤與例外的處理:這部分可以依據專案的完成度在進行或是事先了解有目前有哪些限制。(常見的像是Https Certificate error)
- 資料的輸入與預期的結果:例如登入頁面的自動測試。準備100組測試資料與 100組預期的結果。這 100組測試資料涵蓋的範圍為何? 正常的使用者、非法字元? 重複性登入? 登入錯誤次數等。

5. 自動化測試目標與範圍
隨著專案的進行,所完成的功能越來越的的狀況下,可以定義每個階段自動化測試要完成的目標。例如在專案的初期可以先專注在:
- 完成需要重複性操作的測試
- 驗證特定功能
- Data Driven Testing: 最常見的例子像是登入畫面的輸入與驗證,可以準備 100組登入測試資料輸入與驗證。
- 相容性測試:將寫好的測試程式執行在多個不同的平台
自動化測試也是不斷演進過程的專案,一開始包山包海 100%自動化測試,最後常會得不償失。
自動化測試的最終目標是穩定。穩定的提供測試結果。執行 1000次,1000次都可以問定的執行並且告知結果。
自動化測試要的不是採用最新的技術,用最酷的寫法,用了不起的 Framework等。
7. DDT (Data Driven Testing)
DDT 就是將測試資料與測試預期結果定義在文字檔中,
如此一來,如果未來有測試資料要增加,或是預期測試結果有改變的時候,只要修改該文字檔就好。
有需要資料輸入的測試就很適合利用這個方法。每一組測試資料都是一個獨立的測試個案。
最常見的例子像是”登入”畫面。

其他的例子像是:
- 搜尋的功能:定義一組搜尋關鍵字,另外定義預期的搜尋結果。例如:資料的回傳筆數或是搜尋回傳的關鍵字
- 登入功能
- 網頁表單: 例如Contact Us Form或是使用者資訊的表單畫面
- 資料有多種組合的情況:例如航班資訊或是火車訂票。航班會因為出發的時間、地點、價格等而有所不同。
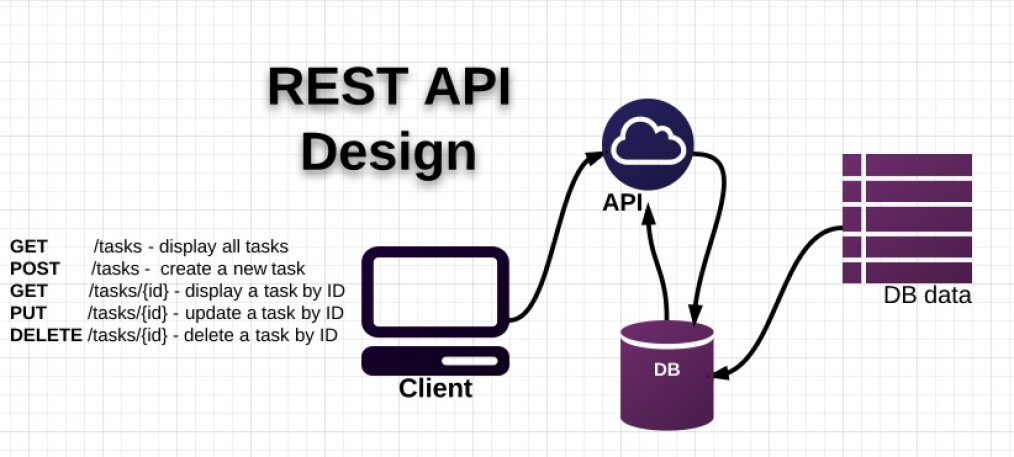
6. 替代方案Web API 測試
最常見的方式使用 JMeter 透過 REST API 的方式測試,
由於不啟動瀏覽器,單純對 HTTP Request/Response 操作,所以可以排除許多因為瀏覽器載入或是網頁載入的例外錯誤。
使用 REST API 一樣可以設計一個使用情境測試並且驗證。例如登入的流程
- 1. Http Request: 利入 Http Get 模擬使用者瀏覽該登入頁面
- 1. Http Request: 模擬使用者輸入 Http Post 帳號密碼
- 2. Http Response: 根據網站回覆的網頁資訊或是 JASON return code 驗證是否為預期結果
如此一來也可以達到接近 End To End 的測試,但是這樣的測試並沒有實際啟動瀏覽器,因此無從驗證瀏覽器畫面顯示上是否會有異常。

7. 使用 PhantomJS
除了使用 REST WebAPI 之外,也可以使用 PhantomJS 這類的網頁架構直接針對 JavaScript 操作
這樣的操作其實接近 Selenium WebDriver的方式
使用PhantomJS優點是:
- 可以直接對 JavaScript 操作
- 可以在不啟動瀏覽器的狀況下就進行網頁的自動化測試,減少因為瀏覽器所造成的例外錯誤。
- 因為不啟動瀏覽器,所以執行測試所需的時間通常是Selenium啟動瀏覽器測試時間的 1/3甚至更短。
8. 圖形的驗證可以透過 ALT
畫面圖形的部分很有可能因為專案初期尚未定稿,因此可以先使用 ALT tag 的方式註明這個圖案的用途或是該圖案是否有URL的連結。
例如這個範例,如此一來自動化測試程式也可以針對 ALT的值處理,而跳過影像處理與比對的部分。
<img src=“example.gif” alt=“Example Image”>
小結
這篇講了幾種自動化測試的策略的主要用意就是當專案不斷的修改的情況下,
特別是在 Agile 的專案或是每個 Iteration 很短的情況下,如何的妥善分配自動化測試的投資,
讓自動化測試的投資或是可以更容易因應這些改變,主要的自動化測試策略不外乎為:
- ROI: Selenium IDE
- 將改變集中處理: DDT, Page Object
- 改變實作的方式: i.e. PhantomJS or Rest API, Web Locator , Page Object
- 與開發團隊合作: Design or Web Locator的考量