PageObject 程式產生器

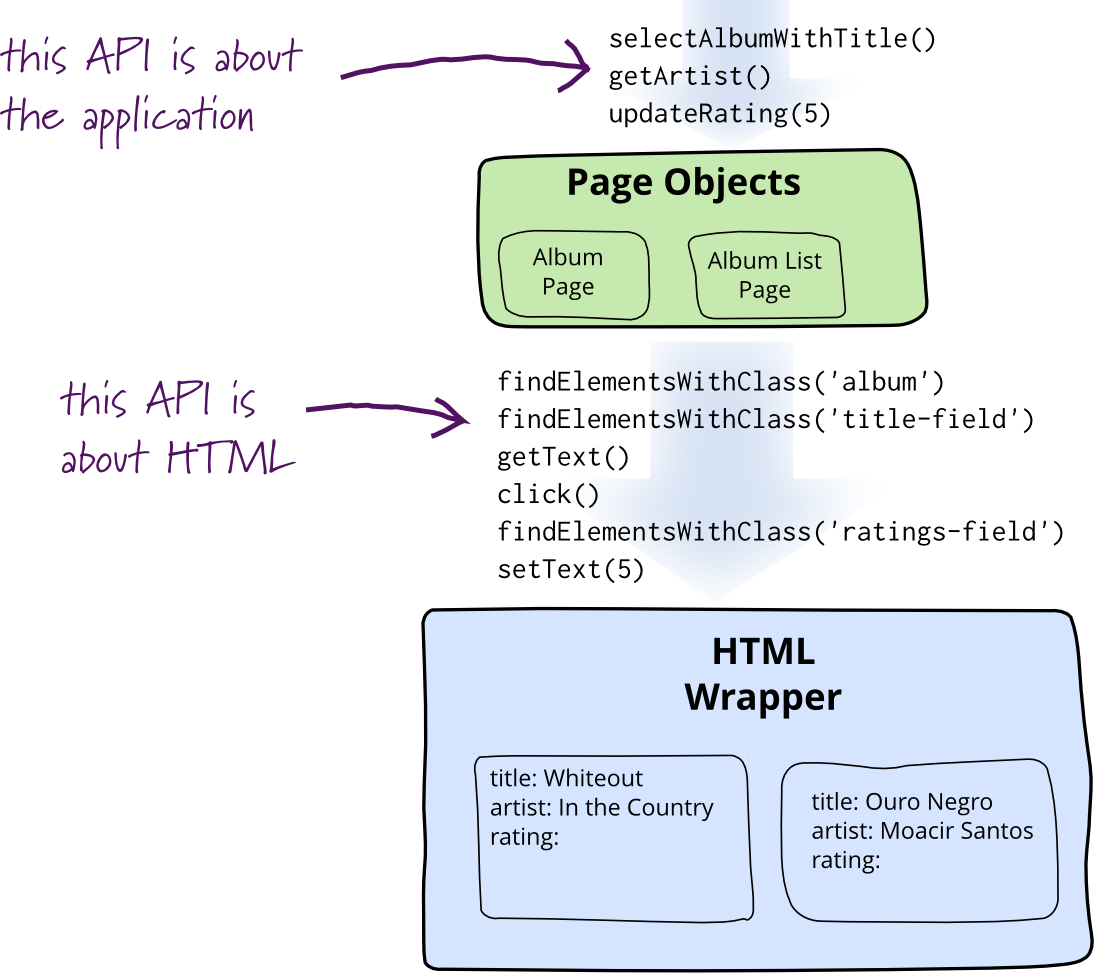
什麼是 Page Object呢?
簡單來說就是在做網頁自動化測試程式時,
我們會希望將應用程式測試與驗證的邏輯與描述網頁特徵分離。
描述網頁特徵的這個物件就稱為 page object。
這樣的寫法雖然比較好維護但是也比較麻煩,
因此有沒有什麼方式可以根據網頁資訊”自動”產生 page object的程式呢?
這篇將介紹兩個工具,可以掃描指定網頁,自動的產生 Page Object程式(Java or Python)。
想知道這兩個工具為何嗎? 請轉載分享,分享數超過 50時,筆者會接漏謎底。
Page Object 產生器
有沒有什麼工具是可以直接掃描網頁就產生出相對應的 page object 程式呢?
筆者介紹兩個工具
WTF Page Mapper
https://github.com/wiredrive/wtframework/wiki/WTF-PageObject-Utility-Chrome-Extension
https://github.com/wiredrive/wtframework/tree/master/browser-plugins/chrome/wtf_page_mapper
這是一個 Chorme 的 Extension。安裝的程序較為繁瑣,需要自行下載 source 再 import 入 chrome瀏覽器。
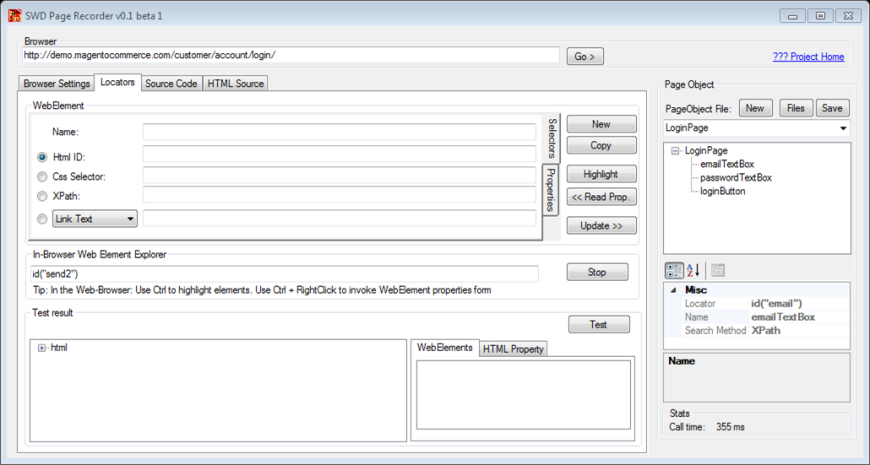
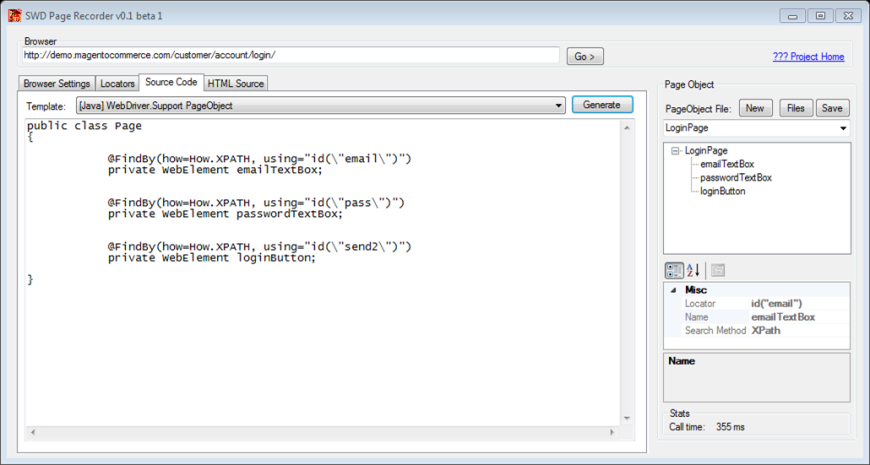
SWD-Recorder
https://github.com/dzharii/swd-recorder/releases
這是一個獨立的工具。執行時如下列畫面所示。


Selenium Page Object Generator
這是一個 Chorme 的 Extension。使用上較為方便,直接於該網頁點 Generate 即可產生程式。目前可以產生的程式以 Java/C#為主。
優點是可以產生頁面上 “所有”元件。另外,也會自動產生一些實用的 method。例如,驗證網頁是否載入成功、
Selenium Page Object Generator – Chrome Web Store
[pastacode lang=”java” message=”” highlight=”” provider=”manual”]
public class GoogleHome {
private Map<String, String> data;
private WebDriver driver;
private int timeout = 15;
@FindBy(id = "gbg1")
@CacheLookup
private WebElement 0;
@FindBy(css = "a[href='//www.google.com.tw/intl/en/about.html?fg=1']")
@CacheLookup
private WebElement about;
@FindBy(css = "a[href='https://accounts.google.com/AddSession?hl=en&continue=https://www.google.com.tw/%3Fgws_rd%3Dssl']")
@CacheLookup
private WebElement addAccount;
@FindBy(id = "gmlas")
@CacheLookup
private WebElement advancedSearch1;
@FindBy(css = "a[href='/advanced_search?hl=en-TW&fg=1']")
@CacheLookup
private WebElement advancedSearch2;
@FindBy(css = "a[href='//www.google.com.tw/intl/en/ads/?fg=1']")
@CacheLookup
private WebElement advertising;
@FindBy(css = "a[href='https://plus.google.com/u/0/dashboard']")
@CacheLookup
private WebElement allYourGooglePages;
....[/pastacode]