入侵攻擊防禦的網站安全設計

這篇文章主要說明網站的設計可以加入哪些元素偵測入侵攻擊?
一般來說這樣的入侵偵測都是透過防火牆完成,
我們將說明幾個小技巧讓你的網站可以具備基本的入侵偵測與防護。
偵測異常網路流量
我們很難完整的偵測所有的”異常”網路傳送資料,但是針對常見的 XSS攻擊卻是可以避免,
舉例來說,XSS攻擊常出現的的網路傳送資料如下:
- alert()
- document.write()
- unescape()
- String.fromCharCode()
- <img src=x>.
除此之外,也可以透過 User Agent 的偵測來判斷是否為特定工具的攻擊,
SQLMap, Havij 等SQL Injection 的攻擊工具都有特別預設的 User Agent
雖然,我們可以簡單的透過這些基本的傳輸資料判斷是否為攻擊,
但是駭客也可以容易的更改躲過防護偵測,這樣的偵測也容易造成誤判。
所以通常這些偵測的行為我們透過防火牆來執行,而非由網站伺服器來處理。
輸入的驗證
接著我們要介紹一些網站設計的小技巧,用來判別入侵攻擊。
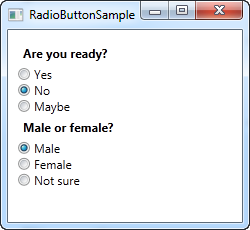
Radio 輸入
透過Radio 的選項輸入,可以讓我們確定可以接受的值有哪些?
例如,Are you Ready? 我們只有允許 Yes, No Maybe 等三個值。
如果出現其它值,就很明顯的是駭客或是惡意攻擊。

駭客攻擊通常會使用 Web proxy 等工具,直接修改 http Request 傳送資料,
這些工具包含:OWASP ZAP,Burp Proxy, Paros Proxy, WebScarab, Tamper Data
避免自動化攻擊
通常加入一些”隨機”的網頁元素,是避免自動化攻擊一個常見的方式。
captcha
透過強迫使用者輸入圖案上的值,來避免自動化程式的攻擊。
畢竟對於多數的自動化攻擊工具來說,圖形比對與辨識還是比較難正確的辨識。

隨機的ID命名
另外,一般登入頁面會有 username 與 password,因此駭客會針對這兩個欄位做大量的帳號密碼攻擊。
| <form action=”/login”> <input id=”username” name=”username”> <input id=”password” name=”password”> <input type=”submit”> </form> |
另外一個做法是將 Username與 password 的定義變成隨機亂碼,只是這樣的設計筆者在實務上很少見。
因為這樣也會讓開發團隊未來維護變得更複雜。
| <form action=”/login”> <input id=”anrzxr3K6G” name=”nLMvQPnuJJ”> <input id=”YQGqG8P8fn” name=”4amna9LJbh”> <input type=”submit”> </form> |
Hidden Value
另外一個也是比較常見的做法是在網頁中加入一個 Hidden Value
使用者看不到,這個 Hidden Value 主要是網站用來識別該網頁是否為有效的網頁。就像是網頁的身分認證一般

一般攻擊工具不知道這個特別的 Hidden Value,
因為攻擊工具通常不會解析 CSS,
因此攻擊工具不知道該值得 “Hidden”與否,
對於網站防護來說,只要判斷該Hidden value 值是否為預期的值,就可以知道是不是受到駭客攻擊。