10+個Selenium網站自動測試個案實作 – Python/Java 基礎篇

這篇文章主要用簡單的Python測試範例,
來說明 20種網站自動化測試個案的處理。
如何啟動瀏覽器?
Python程式範例
from selenium import webdriver driver = webdriver.Firefox() |
Java 程式範例
[pastacode lang=”java” message=”” highlight=”” provider=”manual”]
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class StartBrowser {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
}
}[/pastacode]
如何關閉瀏覽器?
這邊特別要注意的是 quit 與 close 有什麼不同呢?
實務上筆者建議使用 quit(),quit除了會關閉瀏覽器之後,也會釋放 client/server的連線。
close 只是單存的關閉現在目前的瀏覽器。
當測試程式連續執行 100次以上時,如果資源都沒有釋放,就會出現奇奇怪怪的系統異常導致自動化測試失敗。
Python程式範例
from selenium import webdriver import time driver = webdriver.Firefox() driver.quit() # dr.close() |
Java程式範例
[pastacode lang=”java” message=”” highlight=”” provider=”manual”]
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class CloseBrowser {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
dr.quit();
}
}[/pastacode]
視窗最大化
儘管 Selenium執行時不一定需要將視窗最大化,筆者還是建議永遠設定在執行時將視窗最大化。
Python程式範例
from selenium import webdriver dr = webdriver.Chrome() dr.maximize_window() dr.quit() |
Java程式範例
[pastacode lang=”java” message=”” highlight=”” provider=”manual”]
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Maximize {
public static void main(String[] args) throws InterruptedException {
WebDriver dr = new FirefoxDriver();
dr.manage().window().maximize();
Thread.sleep(3000);
dr.quit();
}
}[/pastacode]
啟動瀏覽器之後,我們就會定義要訪問的 URL訪問網站
啟動瀏覽器之後,我們就會定義要訪問的 URL
Python程式範例
from selenium import webdriver import time driver = webdriver.Firefox() url = 'http://www.google.com' driver.get(url)
time.sleep(3)
dr.quit()
|
Java程式範例
[pastacode lang=”java” message=”” highlight=”” provider=”manual”]
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class Get {
public static void main(String[] args) throws InterruptedException {
WebDriver dr = new FirefoxDriver();
String url = "http://www.google.com";
dr.get(url);
Thread.sleep(3000);
dr.quit();
}
}[/pastacode]
取得目前的 URL 與 Title
什麼情況我們需要取得目前網頁的 URL 與 Title呢?
當我們要驗證一個網頁是否成功載入,有許多方式。例如網頁元件的存在或是網頁元件屬性等。
最簡單而且最直覺的方式就是該網頁目前的 URL 與網頁的 Title。
什麼是 Title? 如下圖紅框所示。這是驗證這個網頁最簡單的方式。

[pastacode lang=”python” message=”” highlight=”” provider=”manual”]
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Firefox()
url = 'http://www.google.com'
dr.get(url)
print "current page title is %s" %(dr.title)
print "current page url is %s" %(dr.current_url)
sleep(5)
dr.quit()[/pastacode]
網頁元件的定位
定位網頁元件有許多方法,webdriver提供下列方式,
- id
- name
- class name
- link text
- partial link text
- tag name
- xpath
- css selector
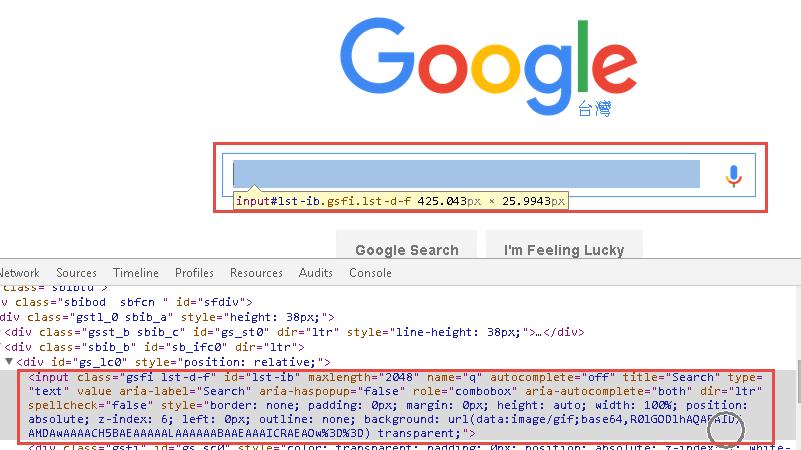
我們用 Google為例子說明,如何定位到 Google Search input text
[pastacode lang=”python” message=”” highlight=”” provider=”manual”]
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Firefox()
url = 'http://www.google.com'
dr.get(url)
# by id
dr.find_element_by_id('lst-ib').click()
# by name
dr.find_element_by_name('q').click()
# by class_name
dr.find_element_by_class_name('gsfi')
# by link text
#(Google的例子不適用。因為這個Search Input Text沒有 link上的文字。)
link = dr.find_element_by_link_text('register')
dr.execute_script('$(arguments[0]).fadeOut().fadeIn()', link)
sleep(1)
# by xpath
dr.find_element_by_xpath('//*[@name='q']')
dr.quit()[/pastacode]
檔案下載
檔案下載最大的問題在於出現的視窗是 Selenium無法處理,如下圖所示。

因此,實作上,我們會先設定 FireFox profile將存檔的位置設定好,避免在執行過程中出現存檔的視窗。
browser = webdriver.Firefox(firefox_profile=fp)
[pastacode lang=”python” message=”” highlight=”” provider=”manual”]
import os
from selenium import webdriver
fp = webdriver.FirefoxProfile()
fp.set_preference("browser.download.folderList",2)
fp.set_preference("browser.download.manager.showWhenStarting",False)
fp.set_preference("browser.download.dir", os.getcwd())
fp.set_preference("browser.helperApps.neverAsk.saveToDisk", "application/octet-stream")
browser = webdriver.Firefox(firefox_profile=fp)
browser.get("http://pypi.python.org/pypi/selenium")
browser.find_element_by_partial_link_text("selenium-2").click()[/pastacode]
等待網頁元件出現
例如這個例子,等待10秒特定網頁元件的出現。
為什麼不使用 sleep(10) ? sleep (10)固定一定會等待10秒。
而WebDriverWait,比較像是 timeout的設定。
[pastacode lang=”python” message=”” highlight=”” provider=”manual”]
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from time import sleep
import os
import selenium.webdriver.support.ui as ui
dr = webdriver.Firefox()
url = 'http://www.google.com'
dr.get(url)
wait = ui.WebDriverWait(dr, 10)
wait.until(lambda dr: dr.find_element_by_name('q').is_displayed())
dr.quit()[/pastacode]
FORM元件的操作
網頁的 FORM有 checkBox, Radio, Selection, Alert等,相關的處理範例如下:
[pastacode lang=”python” message=”” highlight=”” provider=”manual”]
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Firefox()
url = 'http://www.google.com'
dr.get(url)
# checkbox
dr.find_element_by_css_selector('input[type=checkbox]').click()
# radio
dr.find_element_by_css_selector('input[type=radio]').click()
# Options
dr.find_element_by_tag_name('select').find_elements_by_tag_name('option')[-1].click()
sleep(1)
# Alert的處理
alert = dr.switch_to_alert()
print alert.text
alert.accept()
dr.quit()[/pastacode]
鍵盤的輸入
例如 Google Search的輸入
[pastacode lang=”markup” message=”” highlight=”” provider=”manual”]
dr.find_element_by_name('q').send_keys("Google Search")[/pastacode]
網頁元件的屬性特殊按鍵像是 copy & Paste 的行為
[pastacode lang=”python” message=”” highlight=”” provider=”manual”]
# copy content of A
dr.find_element_by_id('A').send_keys((Keys.CONTROL, 'a'))
dr.find_element_by_id('A').send_keys((Keys.CONTROL, 'x'))[/pastacode]
網頁元件屬性
我們可以根據取得網頁元件屬形做基本的驗證或是判斷進一步的處理。
- text_field = dr.find_element_by_name(‘user‘)
- print text_field.is_enabled()
- print text_field.is_displayed()
如果是 Radio,可以判斷是否被選取
- radio = dr.find_element_by_name(‘radio‘)
- print radio.is_selected()