7+Selenium自動化測試驗證網頁的方法 (以 Google為例)

這篇文章主要說明七個小技巧,如何透過 Selenium來驗證網頁的正確性。一樣完全不用寫程式!
舉我們常到訪的 Google為例子,我們要如何驗證到訪的 Google 首頁是正確的被載入呢?
人可以輕易地判斷網頁載入的正確性與完整性,但是電腦要怎樣知道呢?
這篇文章介紹可以讓電腦自動驗證的技巧。
十種Google 驗證的方式
1. verifyTitle
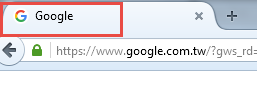
這個方式主要驗證網頁的 Title。每個網頁都有 Title。
缺點: 有可能整個網站所有的網頁 Title 都是相同的
如果是用在驗證網在的首頁其實很適合也很方便
| verifyTitle |
2. verifyTextPresent
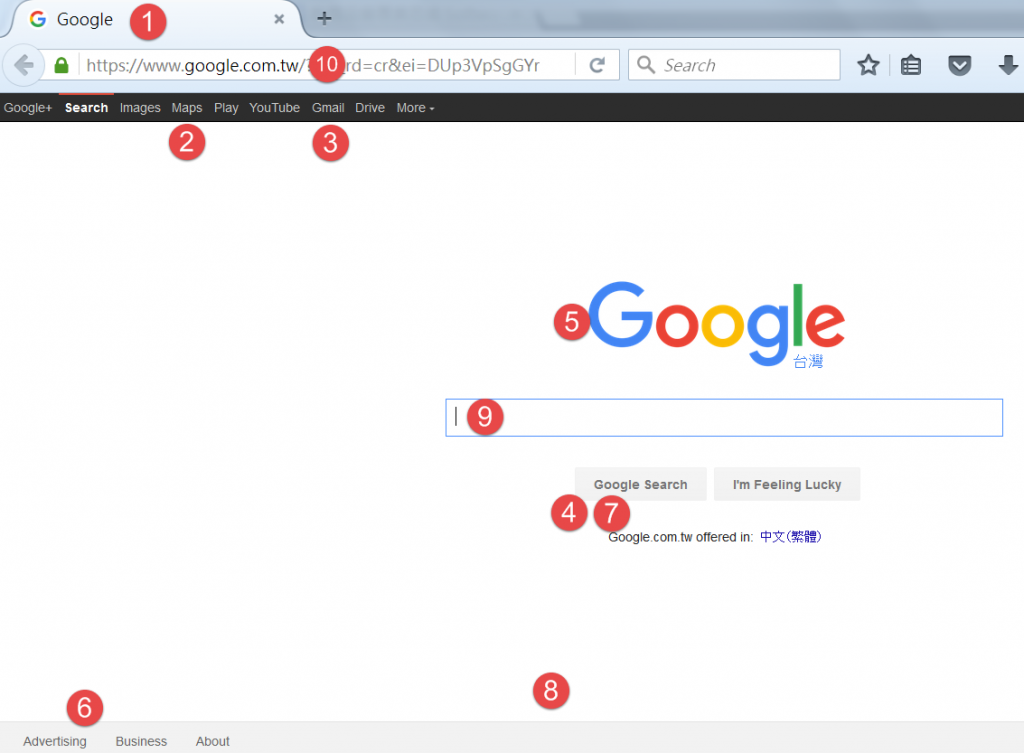
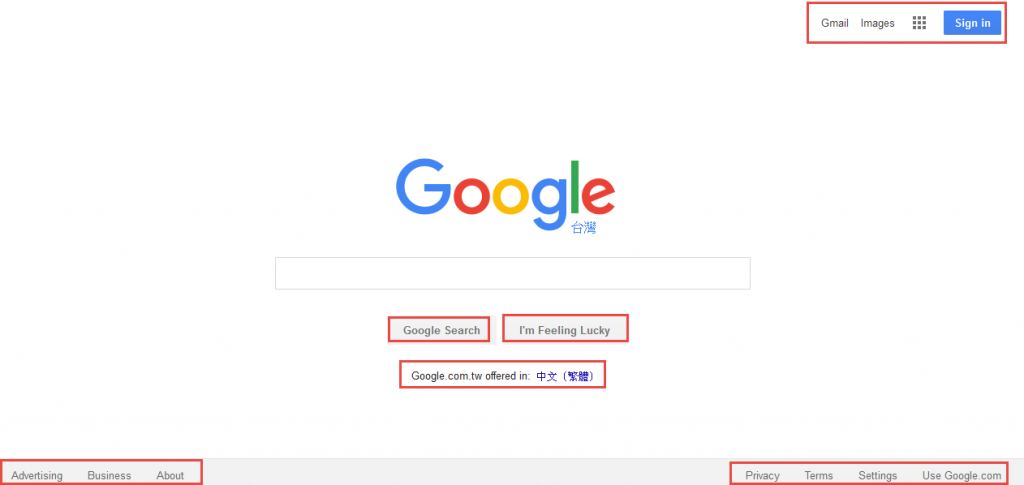
例如下面這個Google的畫面中,有些顯示的文字。這些顯示的文字可以用來做驗證。
- 例如右上角的: “Gmail” “Images” “Sign in”
- 畫面中央的:”Google Search” “I’m Feeling Lucky”
- 畫面下方的: “Advertising”….”Privacy” “Terms”
無論出現在畫面的哪一個位子或是元件,只要有出現的文字都可以驗證,使用上也很簡便
| verifyTextPresent | Gmail |
| verifyTextPresent | I’m Feeling Lucky |
| verifyTextPresent | Privacy |
3. verifyElementPresent
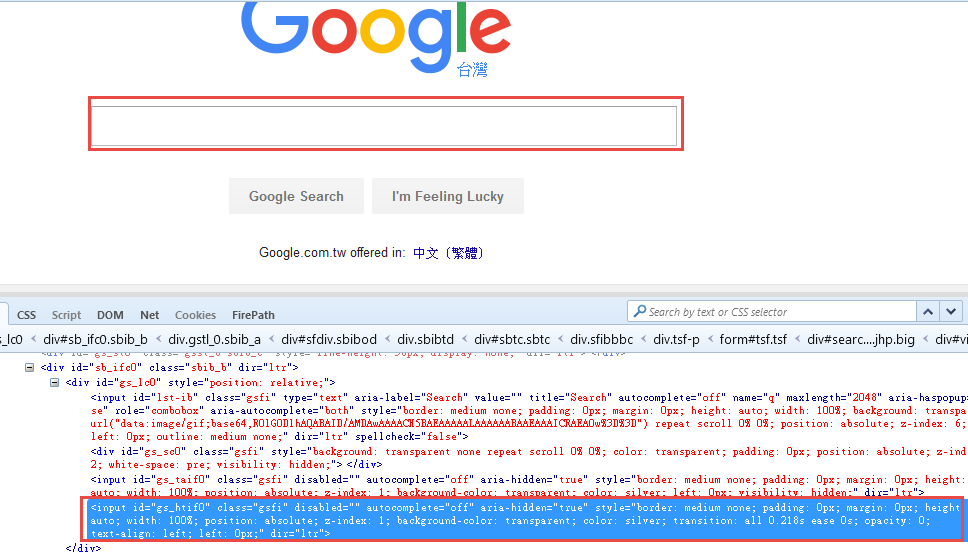
這個驗證方式主要驗證網頁元件是否存在,使用這個 verifyElementPresent必須要指定該元件的locator,例如
- 圖形://div[@id=’hplogo’]
- 輸入框: //input[@name=’q’]
- Google Search 按鈕: //input[@name=’btnK’]
| verifyElementPresent | //div[@id=’hplogo’] |
| verifyElementPresent | //input[@name=’q’] |
4. verifyAttribute
這個驗證方式主要針對網頁元件的屬性作驗證
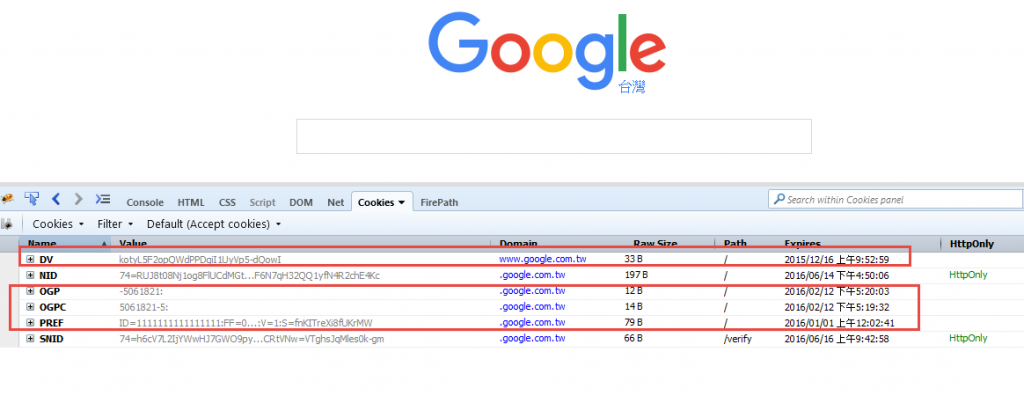
5. verifyCookiePresent
針對該網站的 Cooke Name 驗證。要注意的是HttpOnly表示該 Cookie 無法被 JavaScript讀取。所以沒有辦法被 Selenium 讀取驗證。
| verifyCookiePresent | PREF |
6. verifyEditable
針對EditBox可以驗證該EditBox是否可以編輯
7. verifyLocation
驗證目前網頁的URL位置。這也是一個比較直覺的驗證方式。
| verifyLocation | www.google.com.tw |
驗證方式只有這七種嗎? 當然不只。但是這七種是完全不用寫程式就可以完成的喔。
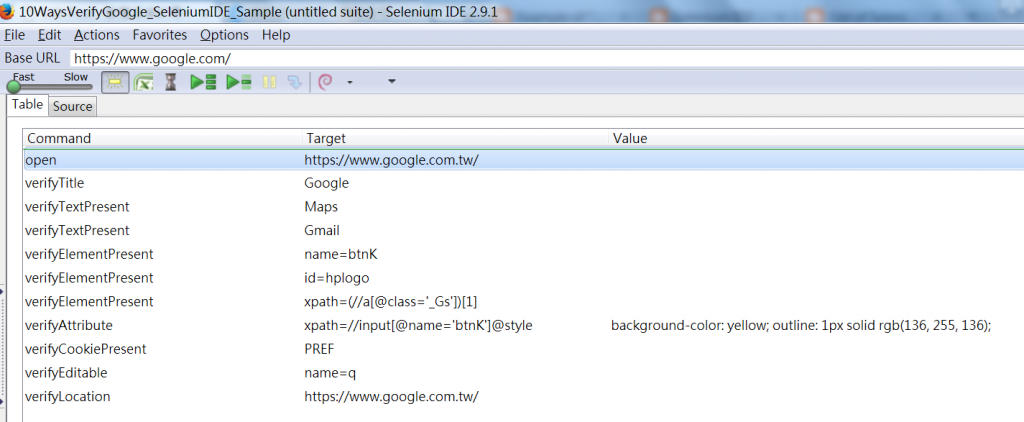
最終Selenium IDE Script 範例