Selenium 如何對於分頁索引進行操作 (Python程式完整範例)
這篇文章主要說明如何針對 Pagenation進行操作
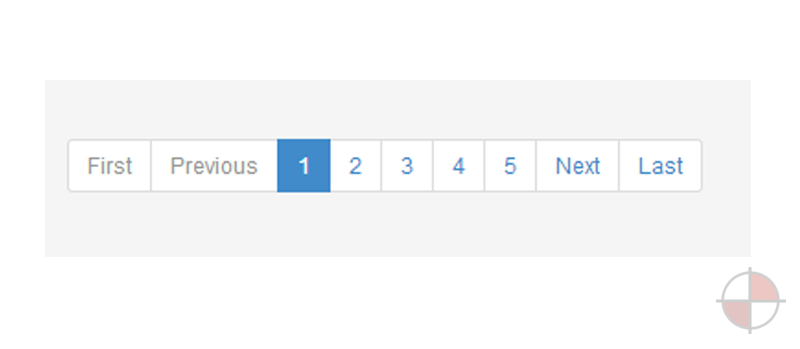
我們將舉一個實際的例子分頁的網頁元件, 並且利用 Python對該分頁網頁元件進行操作
例如: 點選 第四頁, 點選下一頁, 計算全部總頁數等
讀者可以利用這個範例自行延伸修改學習
分頁網頁元件

相關 HTML 如下
[pastacode lang=”markup” message=”” highlight=”” provider=”manual”]
<div class="span6">
<div class="pagination pagination-large">
<ul>
<li><a href="#">Prev</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">Next</a></li>
</ul>
</div>
</div>[/pastacode]
要對於分頁的網頁元件操作, 我們主要利用幾個小技巧
技巧1: 透過顯示文字來點選
例如要點選第四頁
dr.find_element_by_xpath("//a[contains(.,'4')]").click()
例如要點選 Next
dr.find_element_by_xpath("//a[contains(.,'Next')]").click()
技巧2: 計算總頁數
我們主要透過計算 <li>的個數來看全部有多少頁, 當然要扣掉頭尾就是全部的總頁數
total_pages = len(dr.find_element_by_class_name(‘span6‘).find_elements_by_tag_name(‘li‘))-2
另外一個方法是計算全部 <a>的個數
len(driver.find_elements_by_tag_name('a')) - 2
技巧3: 目前所在頁數
這邊我們主要透過一個特別的 class_name動態的得知當下所在第幾頁
find_element_by_class_name(‘active‘).text
Python 完整程式碼
[pastacode lang=”python” message=”” highlight=”” provider=”manual”]
#coding=utf-8
from time import sleep
from selenium import webdriver
import os
## 讀取並開啟 PAgination.html
file_path = 'file:///'+os.path.abspath('pagination.html')
driver = webdriver.Chrome()
driver.get(file_path)
# 全部的頁數 - 利用計算 <li> 個數
total_pages = len(driver.find_element_by_class_name('span6').find_elements_by_tag_name('li')) - 2
print 'total page is :%s' %total_pages
# 全部的頁數 - 利用計算 <a> 個數
total_page = len(driver.find_elements_by_tag_name('a')) - 2
print 'method 2:total_pages is %d' % total_page
# 點選 Next 之後 點選 '4'
driver.find_element_by_xpath("//a[contains(.,'Next')]").click()
driver.find_element_by_xpath("//a[contains(.,'4')]").click()
# 印出目前在第幾頁
current_page = driver.find_element_by_class_name('span6').find_element_by_class_name('active').text
print 'current page is %s' %current_page
sleep(5)
driver.quit()[/pastacode]
HTML 分頁範例
[pastacode lang=”markup” message=”” highlight=”” provider=”manual”]
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Pagination</title>
<script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function(){
$('.pagination').find('li').click(function(){
$(this).parent().find('li').removeClass('active');
$(this).addClass('active');
});
});
</script>
</head>
<body>
<h3>Pagination</h3>
<div class="row-fluid">
<div class="span6">
<div class="pagination pagination-large">
<ul>
<li><a href="#">Prev</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">Next</a></li>
</ul>
</div>
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>[/pastacode]