互聯網必備的自動化測試工具與框架
這篇文章主要介紹當前2018年幾個主流的測試框架與部分小工具技巧
主要類別分為手機自動化測試, web 自動化測試, UI 自動化測試, 性能測試, 接口測試
以及相關的系統配套工具, 嘗試透過專案的執行累積相關的工作經驗. 以下介紹幾個免費或是開源的工具
自動化測試
| 工具 | 說明與特色 | 參考 |
| Appium | 手機自動化測試
|
http://appium.io/ |
| Appium Studio | 與Appium有什麼不同嗎? 使用過Appium的同學都知道安裝的過程十分繁瑣, 因此Appium Studio 的安裝包解決這個問題, 讓Appium 好用很多 | https://experitest.com/mobile-test-automation/appium-studio/ |
| Macaca | 一個類似Appium的工具, 同時支持Web與Mobile, 另外提供
|
https://macacajs.github.io/zh/introduction |
| AutoIT | Windows下的應用程式(小算盤,小畫家等)自動化測試工具
2018年的新版本修正許多的錯誤
|
https://www.autoitscript.com/site/autoit/ |
| Selenium | Web UI 自動化測試的主流
主要特色在於多種不同瀏覽器的支援與多種不同程序語言的支援 可以用 Java, .Net, Python, Ruby等開發自動化測試程式
目前Selenium 3.0 導致原本的FireFox-Addon Selenium IDE 無法執行 可參考筆者這篇文章
|
https://www.seleniumhq.org/ |
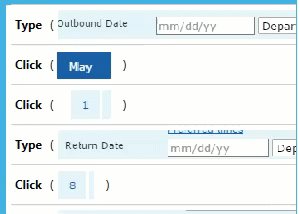
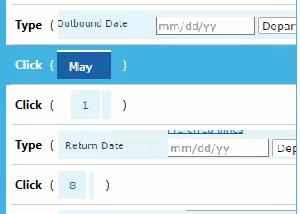
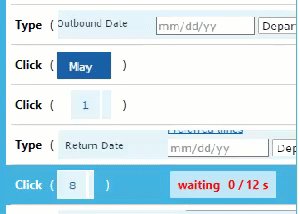
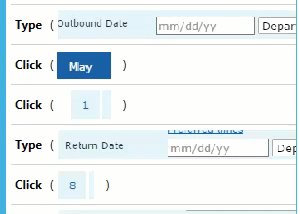
| Sikuli | 不想寫程式完成自動化? 那就用截圖吧 參考下圖
|
http://www.sikuli.org/ |
| KantuX | 不想寫程式完成自動化? 那就用截圖吧 參考下圖
|
https://a9t9.com/ |
| Puppeteer | 這是什麼? 簡單來說就是 Chrome 的無頭版
無頭版就是電腦不實際啟動Chrome, 而是透過”冥想”的方式執行 這樣有什麼好處呢? 主要減少因為畫面顯示或是等待所造成的自動化測試失敗, 同時可以提高自動化執行效率 |
https://github.com/GoogleChrome/puppeteer |
| Postman | 接口測試, 另外如果需要從命令列啟動可以參考newman
|
https://www.getpostman.com/ |
| 語言接口測試套件 | Python : Requests
Java : Rest-Assured
|
https://github.com/rest-assured/rest-assured |
| Mock Server | 為什麼要Mock Server? 做一個假的服務幹嘛呢?
當用戶端與服務器端同時開發的時候, 是否要兩者同時開發完才可以測試呢? 當我們想進行獨立測試用戶端的時候, 就可以使用Mocker Server來模擬服務端 功能簡單的像是Moco可以很快啟動設定一個Mock Server 功能較為強大可考慮Mocker Server可以支持錄製流量並且重放
|
http://www.mock-server.com/#why-use-mockserver
https://github.com/mockito/mockitohttp://anyproxy.io/cn/ https://github.com/dreamhead/moco https://github.com/dreamhead/moco/blob/master/moco-doc/apis.md |
| 效能測試 | Jmeter 經過快速的發展 2018最新版4.0整體的UI操作與新功能已經完全不亞於商用的效能測試軟體, 筆者十分推薦
另外如果還是希望可以用腳本定義效能測試的話, 可以考慮使用Locus or Gatling
|
https://jmeter.apache.org/
https://github.com/naver/ngrinder https://locust.io/ https://gatling.io/ https://github.com/naver/ngrinder |
| 分析 | Grafana主要用於資料的分析, 通常效能測試會有許多的資料與數據, 可以利用這個工具很快的呈現各種分析圖形 | https://grafana.com/ |
| 抓包工具 |
|
https://www.wireshark.org/ https://www.wireshark.org/ |
| 畫面自動化 | UI Recorder 用來取代Selenium IDE的強大畫面測試工具(阿里提供) | https://github.com/alibaba/uirecorder |
| 瀏覽器相容性測試 | 多浏览器兼容性测试整体解决方案 | https://github.com/alibaba/f2etest |
| RobotFramework | 功能強大的自動化測試, Web, Mobile, 接口測試都可以適用 | http://robotframework.org/robotframework/ |
輔助工具類
| 遠端手機管理與操作Android | STF STF (or Smartphone Test Farm) | https://github.com/openstf/stf |
| 遠端手機管理與操作iOS | iOS Minicap | https://github.com/openstf/ios-minicap |
| Android UI畫面檢測工具 | UIautomatorviewer | http://developer.android.com/sdk/index.html |
| 接口測試Mock小工具參考 | 接口測試Mock小工具參考 | https://github.com/zhangzhao4444/Apimock
https://github.com/zhangzhao4444/httpapi https://github.com/bbyars/mountebank https://www.mbtest.org/docs/examples |